Giới thiệu về Adobe Dreamweaver 2021

Adobe Dreamweaver 2021 không chỉ đơn thuần là một trình soạn thảo mã nguồn, mà còn là một môi trường phát triển tích hợp (IDE) giúp người dùng thiết kế và xây dựng trang web một cách trực quan. Hãy cùng khám phá tổng quan về phần mềm này, các tính năng nổi bật cũng như đối tượng sử dụng và lợi ích mà nó mang lại.
Tổng quan về phần mềm
Adobe Dreamweaver 2021 được phát triển bởi Adobe Systems, nổi bật với khả năng tối ưu hóa quy trình phát triển web. Phần mềm hỗ trợ cả việc lập trình từ đầu cũng như sử dụng giao diện kéo và thả để thiết kế trang web. Với Adobe Dreamweaver 2021, người dùng có thể dễ dàng tạo ra các trang web responsive, tương thích với nhiều loại thiết bị khác nhau.
Một trong những điểm đáng chú ý của Adobe Dreamweaver chính là khả năng tích hợp nhiều ngôn ngữ lập trình khác nhau như HTML, CSS, JavaScript, PHP… Điều này giúp người dùng dễ dàng chuyển đổi giữa các ngôn ngữ và thực hiện các tác vụ phát triển web một cách hiệu quả.
Các tính năng nổi bật
Adobe Dreamweaver 2021 mang đến nhiều tính năng mạnh mẽ giúp tối ưu hóa quy trình phát triển web. Một số tính năng nổi bật bao gồm:
- Chế độ WYSIWYG: Cho phép người dùng thấy trước sản phẩm cuối cùng của mình trong thời gian thực.
- Hỗ trợ mã nguồn: Cung cấp tính năng hoàn thành mã tự động, giúp tiết kiệm thời gian cho lập trình viên.
- Live View: Hiển thị trực tiếp quá trình làm việc với mã nguồn, giúp người dùng dễ dàng theo dõi và điều chỉnh.
- Quản lý dự án: Tính năng đồng bộ hóa giúp quản lý các tệp tin và tài nguyên dễ dàng hơn.
Với những tính năng này, Adobe Dreamweaver 2021 thực sự trở thành một trợ thủ đắc lực cho các nhà phát triển web.
Đối tượng sử dụng và lợi ích
Adobe Dreamweaver 2021 phù hợp với nhiều đối tượng sử dụng khác nhau, từ những người mới bắt đầu đến các lập trình viên chuyên nghiệp. Nếu bạn là một người mới, phần mềm này mang đến giao diện thân thiện, dễ sử dụng, giúp bạn nhanh chóng làm quen với lập trình web.
Đối với những lập trình viên giàu kinh nghiệm, Adobe Dreamweaver cung cấp nhiều công cụ mạnh mẽ để tối ưu hóa quy trình làm việc, từ việc kiểm tra lỗi mã đến việc xuất bản sản phẩm lên máy chủ. Nhờ đó, họ có thể tập trung vào việc sáng tạo và phát triển ý tưởng mà không bị cản trở bởi những khía cạnh kỹ thuật.
Cách thức hoạt động của Adobe Dreamweaver 2021

Khi đã tìm hiểu về Adobe Dreamweaver 2021, chúng ta cần xem xét cách thức hoạt động của phần mềm này. Việc nắm rõ giao diện người dùng, chế độ thiết kế, hỗ trợ mã nguồn và tính năng quản lý dự án là rất quan trọng để sử dụng phần mềm hiệu quả.
Giao diện người dùng của Dreamweaver
Giao diện người dùng của Adobe Dreamweaver 2021 rất trực quan và dễ sử dụng. Người dùng có thể tùy chỉnh giao diện theo nhu cầu riêng, từ màu sắc cho đến bố cục. Các thanh công cụ được sắp xếp một cách khoa học, giúp bạn dễ dàng truy cập vào các tính năng cần thiết.
Bên cạnh đó, phần mềm còn cung cấp tính năng “Workspaces”, cho phép người dùng chọn lựa giữa nhiều giao diện khác nhau tùy thuộc vào mục đích sử dụng. Điều này giúp tăng cường hiệu suất làm việc và đảm bảo rằng bạn luôn có sẵn các công cụ cần thiết trong tầm tay.
Thiết kế web theo chế độ WYSIWYG
Một trong những điểm mạnh của Adobe Dreamweaver 2021 là chế độ thiết kế WYSIWYG (What You See Is What You Get). Điều này có nghĩa là bạn có thể thấy kết quả trực tiếp trên màn hình trong quá trình thiết kế, mà không cần phải chuyển đổi qua lại giữa mã nguồn và xem trước.
Chế độ này đặc biệt hữu ích cho những người không quen thuộc với mã lập trình. Bạn chỉ cần kéo và thả các widget hoặc thành phần vào vị trí mong muốn, sau đó tùy chỉnh thuộc tính để tạo ra giao diện như ý. Việc này giúp giảm bớt áp lực cho nhiều người khi mới bắt đầu học thiết kế web.
Hỗ trợ mã nguồn và kiểm tra trực tiếp
Ngoài chế độ thiết kế WYSIWYG, Adobe Dreamweaver 2021 còn mang đến khả năng hỗ trợ mã nguồn vô cùng mạnh mẽ. Người dùng có thể lập trình bằng HTML, CSS và JavaScript một cách dễ dàng. Tính năng hoàn thành mã tự động giúp bạn tiết kiệm thời gian khi gõ code, đồng thời kiểm tra lỗi mã ngay lập tức.
Tính năng Live View cho phép bạn xem trước các thay đổi ngay khi thực hiện, giúp bạn nhanh chóng phát hiện và sửa chữa lỗi. Điều này không chỉ giúp tiết kiệm thời gian mà còn tăng chất lượng sản phẩm cuối cùng.
Tính năng đồng bộ hóa và quản lý dự án
Quản lý dự án là một trong những yếu tố quan trọng trong việc phát triển web. Adobe Dreamweaver 2021 cung cấp tính năng đồng bộ hóa, giúp bạn quản lý các tệp tin và thư mục của dự án một cách dễ dàng. Người dùng có thể dễ dàng sao chép, di chuyển hoặc xóa file mà không lo mất đi dữ liệu.
Điều này đặc biệt hữu ích khi bạn làm việc trong một nhóm hoặc khi dự án có nhiều phiên bản khác nhau. Việc đồng bộ hóa giúp tất cả mọi người tham gia vào dự án đều có thể cập nhật những thay đổi mới nhất mà không gặp khó khăn.
Hướng dẫn tải và cài đặt Adobe Dreamweaver 2021
Để cài đặt Adobe Dreamweaver 2021, bạn chỉ cần thực hiện theo các bước đơn giản dưới đây:
Bước 1: Sau khi tải về, tiến hành giải nén file tải được. Bạn sẽ nhận được thư mục có tên Adobe CC 2021 chứa các tệp cài đặt.

Bước 2: Mở thư mục Adobe CC 2021, sau đó chạy file setup để bắt đầu quá trình cài đặt.

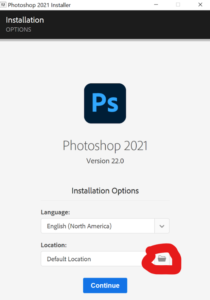
Bước 3: Ở bước này, bạn có thể chọn đường dẫn cài đặt phần mềm theo ý muốn, hoặc nếu không có yêu cầu đặc biệt, bạn có thể để mặc định. Sau đó, nhấn Continue để tiếp tục.

Bước 4: Lưu ý không tắt trình cài đặt trong suốt quá trình cài đặt để tránh gián đoạn. Hệ thống sẽ tự động cài đặt phần mềm, và bạn cần đợi cho đến khi quá trình hoàn tất.

Bước 5: Khi cài đặt xong, bạn chỉ cần nhấn Close để kết thúc quá trình. Vậy là bạn đã hoàn tất việc cài đặt Adobe Dreamweaver 2021 và có thể bắt đầu sử dụng phần mềm để thiết kế những trang web chuyên nghiệp.

Hướng dẫn sử dụng Adobe Dreamweaver 2021
Khi đã hoàn tất việc cài đặt, bạn có thể bắt đầu sử dụng Adobe Dreamweaver 2021 để thiết kế trang web của mình. Trong phần này, chúng ta sẽ đi vào chi tiết các bước từ việc tạo mới dự án cho đến xuất bản trang web lên máy chủ.
Tạo mới dự án và thiết lập cấu trúc thư mục
Để bắt đầu, bạn cần tạo một dự án mới trong Adobe Dreamweaver. Mở phần mềm và chọn “New Project”. Ở đây, bạn sẽ được yêu cầu nhập tên dự án và xác định vị trí lưu trữ.
Thiết lập cấu trúc thư mục là rất quan trọng để dễ dàng quản lý các tệp tin liên quan đến dự án. Ví dụ, bạn nên tạo các thư mục riêng cho HTML, CSS, JavaScript và hình ảnh. Việc này không chỉ giúp bạn tìm kiếm nhanh chóng mà còn giúp đồng đội cùng làm việc trên dự án hiểu rõ hơn về cách tổ chức nội dung.
Thiết kế giao diện và sử dụng mẫu có sẵn
Khi đã thiết lập cấu trúc thư mục, bước tiếp theo là thiết kế giao diện cho trang web. Bạn có thể sử dụng chế độ WYSIWYG để kéo và thả các thành phần vào vị trí mong muốn. Ngoài ra, Adobe Dreamweaver cũng cung cấp một loạt các mẫu có sẵn để bạn lựa chọn.
Việc sử dụng mẫu có sẵn giúp tiết kiệm thời gian thiết kế. Bạn chỉ cần điều chỉnh các thông số và nội dung để phù hợp với nhu cầu của mình. Điều này đặc biệt hữu ích khi bạn đang trong thời gian gấp rút và cần hoàn thành dự án nhanh chóng.
Nhúng mã HTML, CSS, JavaScript
Một trong những tính năng mạnh mẽ của Adobe Dreamweaver 2021 chính là khả năng nhúng mã HTML, CSS và JavaScript. Bạn có thể dễ dàng tạo và chỉnh sửa mã từ giao diện thiết kế hoặc sử dụng tab mã để làm việc trực tiếp với mã nguồn.
Việc này giúp bạn có sự linh hoạt cao trong việc thực hiện các tính năng phức tạp hơn cho trang web của mình. Bạn có thể nhúng các đoạn mã bên ngoài như API, script và nhiều tính năng khác để nâng cao trải nghiệm người dùng.
Xuất bản trang web lên máy chủ
Khi đã hoàn tất thiết kế và kiểm tra, bạn sẽ muốn xuất bản trang web của mình lên máy chủ. Adobe Dreamweaver 2021 hỗ trợ nhiều phương thức xuất bản khác nhau, từ FTP đến SFTP. Chỉ cần nhập thông tin máy chủ, tài khoản và mật khẩu, bạn có thể dễ dàng chuyển giao các tệp tin từ máy tính của mình lên máy chủ.
Hãy nhớ kiểm tra lại trang web của bạn sau khi xuất bản để đảm bảo mọi thứ hoạt động như mong đợi. Việc này giúp bạn phát hiện lỗi và kịp thời khắc phục trước khi người dùng truy cập.
Những lưu ý khi sử dụng Adobe Dreamweaver 2021

Như bất kỳ phần mềm nào khác, khi sử dụng Adobe Dreamweaver 2021, bạn cần chú ý đến một số vấn đề để đảm bảo hiệu suất làm việc tối ưu và an toàn cho dự án của mình.
Thao tác tối ưu hoá hiệu suất làm việc
Để tối ưu hóa hiệu suất làm việc, bạn nên thường xuyên dọn dẹp các tệp tin không cần thiết trong thư mục dự án. Việc này giúp giảm thiểu tình trạng phần mềm bị chậm khi xử lý các tệp lớn. Hơn nữa, hãy thường xuyên lưu lại các phiên bản khác nhau của dự án để dễ dàng quay lại nếu cần thiết.
Sử dụng tính năng gợi ý mã và hoàn thành mã tự động cũng giúp bạn tiết kiệm thời gian và tăng hiệu quả làm việc. Đảm bảo rằng bạn đã tận dụng tất cả các tính năng mà phần mềm cung cấp.
Bảo trì và cập nhật phần mềm
Bảo trì phần mềm là rất cần thiết để đảm bảo rằng bạn luôn được trải nghiệm những tính năng mới và sửa lỗi. Hãy thường xuyên kiểm tra các bản cập nhật từ Adobe và cài đặt chúng khi có sẵn. Điều này không chỉ giúp cải thiện hiệu suất mà còn giúp tăng cường bảo mật cho phần mềm.
Một mẹo nhỏ là bạn nên bật thông báo cập nhật tự động để không bỏ lỡ bất kỳ lần cập nhật nào.
Tìm kiếm hỗ trợ và tài nguyên học tập
Nếu bạn gặp khó khăn khi sử dụng Adobe Dreamweaver 2021, đừng ngần ngại tìm kiếm sự hỗ trợ. Có rất nhiều tài nguyên học tập trực tuyến, từ video hướng dẫn đến tài liệu chính thức từ Adobe. Tham gia các cộng đồng trực tuyến cũng là một cách tốt để chia sẻ và nhận sự hỗ trợ từ những người dùng khác.
Kết luận
Tóm lại, Adobe Dreamweaver 2021 là một công cụ tuyệt vời cho cả người mới bắt đầu và lập trình viên chuyên nghiệp. Với giao diện thân thiện, tính năng mạnh mẽ và khả năng hỗ trợ đa ngôn ngữ, phần mềm này giúp người dùng dễ dàng thiết kế và phát triển trang web một cách hiệu quả. Hy vọng rằng bài viết này đã cung cấp cho bạn cái nhìn sâu sắc về việc sử dụng Adobe Dreamweaver 2021, từ việc tải và cài đặt đến những lưu ý khi sử dụng. Hãy thử nghiệm và khám phá khả năng của phần mềm này để tạo ra những sản phẩm ấn tượng.









